Popcorn it.
Elixir & Wasm.
Take your Elixir code from the backend to the browser.
Elixir, meet
WebAssembly.
01
Compile your Elixir to Wasm.
Popcorn bridges your Elixir code with Wasm-compiled AtomVM runtime. No need to learn a new language – just use the one you already love.
Your code
is great.
02
Use your existing code without any changes.
With Popcorn, you don’t need to rewrite or refactor your code. It runs plain Elixir as-is (including OTP patterns and supervision trees) right inside the browser.
No internet?
No problem.
03
Run everything in the browser
Popcorn runs fully in-browser, which makes it ideal for many use cases, like offline, local-first applications. No servers or internet connection required.
Built for
stability.
04
Don’t worry about the performance.
Compared to AtomVM, Popcorn enhances Elixir-JavaScript communication, reduces the number of crashes, and improves memory handling for your app to run smoothly.
See what’s possible with Popcorn.
Examples
01
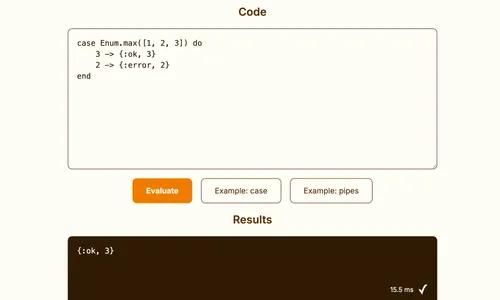
Elixir REPL
Remember the first time you fired up iex? With Popcorn, you can write and run Elixir code in the browser. Type code and see it execute instantly with real-time results and logging.
02
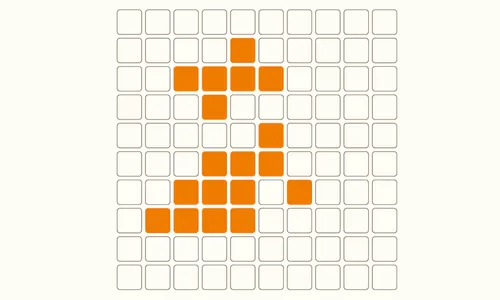
Game of life
Here's John Conway's famous cellular automaton. The only difference is that this time, every cell is a process – brought to life with Popcorn.
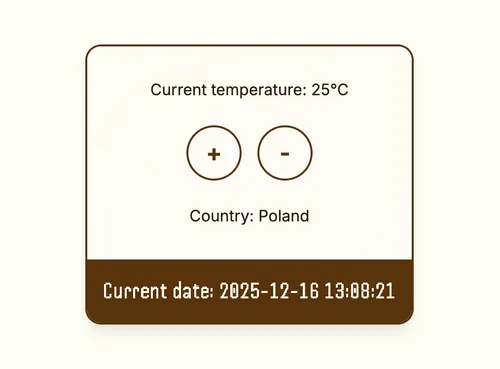
An example showing how Popcorn integrates with Phoenix LiveView. It allows using live components fully in frontend code, without need for separate server storing components' state.
04
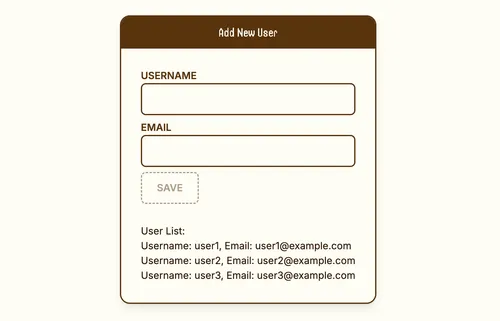
Local Forms
Another example for Popcorn and Phoenix integration. Showcases use of forms.
Popcorn is open-source and licensed under Apache 2.0. You’re free to use it in personal and commercial projects.
Need help with something bigger? We’re Software Mansion – a software development company, React Native core contributors, and Elixir experts. Get in touch and let’s build your product together.